Add sass and autoprefixer to gulp in visual studio 2015
In Visual studio 2015 (Update 2) a new ASP.NET Core Web Application contains a gulpfile that adds css and js minification. Here is how to add scss and autoprefixing support to that gulpfile.
After adding a new project rename site.css to site.scss

Add something to the scss which will be later parsed by autoprefixer and sass, eg
$blue: #3bbfce;
.content-navigation {
display: flex;
border-color: $blue;
}
Next install the the required npm packages:
npm install gulp-autoprefixer
npm install gulp-sass
You need to ensure you run these commands from the project folder (not just anywhere) eg for me that means opening a command prompt at
D:\aaa_development\spikes\GulpSpike\src\GulpSpike
Next, attempt to reference these from gulpfile.js by adding the following lines after the other existing require definitions
var autoprefixer = require('gulp-autoprefixer')
var sass = require('gulp-sass');
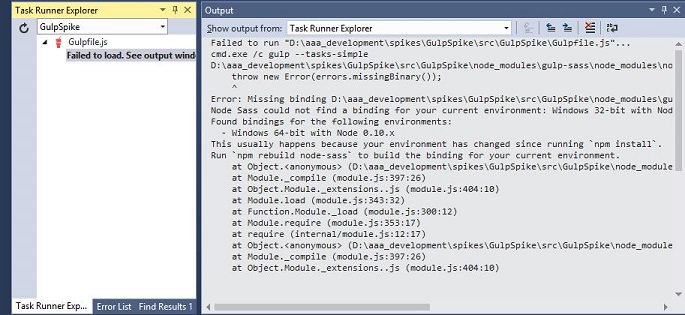
Run the gulpfile via the Task Runner Explorer (View->Other Windows)

An error occurs:
Failed to run "D:\aaadevelopment\spikes\GulpSpike\src\GulpSpike\Gulpfile.js"... cmd.exe /c gulp --tasks-simple D:\aaadevelopment\spikes\GulpSpike\src\GulpSpike\nodemodules\gulp-sass\nodemodules\node-sass\lib\index.js:14 throw new Error(errors.missingBinary()); ^ Error: Missing binding D:\aaadevelopment\spikes\GulpSpike\src\GulpSpike\nodemodules\gulp-sass\node_modules\node-sass\vendor\win32-ia32-47\binding.node Node Sass could not find a binding for your current environment: Windows 32-bit with Node.js 5.x Found bindings for the following environments: - Windows 64-bit with Node 0.10.x This usually happens because your environment has changed since running
npm install. Runnpm rebuild node-sassto build the binding for your current environment.
Their suggested fix did not work. For some reason on the install the appropriate binding.node was not downloaded so I had to do this part manually. Go to the node-sass releases page and download the file the error message refers to, in this case win32-ia32-47.binding.node - rename the file to binding.node and place it in a new folder according to the error message
D:\aaadevelopment\spikes\GulpSpike\src\GulpSpike\nodemodules\gulp-sass\node_modules\node-sass\vendor\win32-ia32-47
Now you can refresh the gulpfile and that error should no longer occur. Now to add the autoprefixer and sass gulp tasks:
gulp.task('sass', function () {
return gulp.src('./wwwroot/css/**/*.scss')
.pipe(sass().on('error', sass.logError))
.pipe(autoprefixer())
.pipe(gulp.dest('./wwwroot/css'));
});
Run the sass gulp task by right clicking on it in the Task Runner and selecting Run.
Navigate to the output folder (which in this case is wwwroot\css, the same folder as the scss file) and you should see site.css has been created and instead of the scss you will hopefully see
.content-navigation {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
border-color: #3bbfce;
}
That is, autoprefixer has done its thing on display: flex and sass has replaced border-color.
You will likely want the sass gulp task to run before css minification task. To do that modify the min:css task from
gulp.task("min:css", function () {
to
gulp.task("min:css", ['sass'], function () {
Last revised: 21 May, 2016 05:17 AM History
No new comments are allowed on this post.
Comments
No comments yet. Be the first!